Mengganti Logo Favicon Blogger
Mengganti Logo Favicon Blogger-Sebenarnya apa sich favicon
itu?Ya,favicon adalah kependekan dari favorit icon yaitu icon yang
menunjukkan ciri khas pada blog sobat yang ada pada area tab web
browser.Ketika sobat mendaftar blogger atapun wordpress,pada dasarnya
sudah ada favicon default bawaan dari masing" platform tersebut.Sobat
bisa menggantinya sesuka sobat dan sesuai keinginan sobat.Tau ga
caranya?,emmmmp..kalo ga tau,di kasih tw ga yaa?????hehehe....Ok
sob,untuk Mengganti Logo Favicon Blogger yuk ikuti saya.
1.Login ke akun blogger sobat dulu
2.Pilih "Opsi Lainya">>Template>>Edit HTML>>Lanjutkan
3.cari kode seperti ini
<b:skin>< Cara Instal / Pemasangan Font pada Komputer
untuk OS Windows XP
Cara Instal / Pemasangan Font pada Komputer
untuk OS Windows XP
- Download font, karena font dalam keadaan zip file maka extract file tersebut
- copy atau cut file font yang telah diekstract
- Masuk ke Control Panel -> Pilih Font dan paste file font tersebut
- Akan muncul pernyataan dan font telah terinstal di komputer anda
 Cara Instal / Pemasangan Font pada Komputer
untuk OS Windows Seven
Cara Instal / Pemasangan Font pada Komputer
untuk OS Windows Seven
- Download font, karena font dalam keadaan zip file maka extract file tersebut
- copy atau cut file font yang telah diekstract
- Masuk ke Control Panel -> di Search kanan atas ketik Font, lalu klik Fonts
- Paste Font di tempat daftar Font windows 7
- Akan muncul pernyataan dan font telah terinstal di komputer anda
Ketika anda membuka Photoshop / Coreldraw / Flash / maupun program yang lain maka font akan otomatis terload di aplikasi tersebut
Selamat Menikmati, semoga bermanfaat
PILIH KATEGORI




IG QR Code

Scan Code untuk membuka dari Smartphone
 IlmuGrafis Launcher (apk)
IlmuGrafis Launcher (apk)
+ Link to ilmuGrafis

Kode HTML
Silahkan boleh dipasang di blog/web anda
--// Persaudaraan ilmuGrafis
+ Yesimadesigner.com
+ IlmuWebsite.com
+ DesainStudio.com
+ IlmuPhotoshop.com
+ EfekPhotoshop.com
+ PhotoshopID.com
+ All Friends
--// Support ilmuGrafis Adv.

Belanja Games PC murah berkualitas Visit : belanja games
BANTUAN CARA PEMASANGAN FONTS
- Download font, karena font dalam keadaan zip file maka extract file tersebut
- copy atau cut file font yang telah diekstract
- Masuk ke Control Panel -> Pilih Font dan paste file font tersebut
- Akan muncul pernyataan dan font telah terinstal di komputer anda
- Download font, karena font dalam keadaan zip file maka extract file tersebut
- copy atau cut file font yang telah diekstract
- Masuk ke Control Panel -> di Search kanan atas ketik Font, lalu klik Fonts
- Paste Font di tempat daftar Font windows 7
- Akan muncul pernyataan dan font telah terinstal di komputer anda
Ketika anda membuka Photoshop / Coreldraw / Flash / maupun program yang lain maka font akan otomatis terload di aplikasi tersebut
Selamat Menikmati, semoga bermanfaat
| DOWNLOAD FONTS |
| Typeface: Resident Evil Font Preview:  Download Typeface: akashi Preview:  Download Typeface: KASnake Preview:  Download Typeface: TRAJAN PRO REGULAR Preview:  Download Typeface: ANDROID - Special font ANDROID TM (by GOOGLE INC) Preview:  Download Typeface: Alice in Wonderland Preview:  Download Typeface: Ithornet Preview:  Download Typeface: Knaft Art Vector Font Preview:  Download Typeface: Harry Potter Font Preview:  Download Typeface: SF Movie Poster Font Preview:  Download Typeface: Start Dust Font Preview:  Download |
Typeface: Tron Preview:  Download Typeface: Walt Desney Preview:  Download Typeface: BLAZED Preview:  Download Typeface: Corleone Preview:  Download Typeface: Kingdom Hearts Preview:  Download Typeface: Dot Curve Preview:  Download Typeface: Alhambra Preview:  Download Typeface: Death Note Font Preview:  Download Typeface: Exus Pilot Preview:  Download Typeface: Jokerman Font Preview:  Download Typeface: Halucinations Font Preview:  Download |
PHOTOSHOP
- Photoshop Dasar
- Photoshop Teks Efek
- Photoshop Foto Efek
- Photoshop Alternatif
- Photoshop Tools
PHOTOGRAPHY
- Adobe Lightroom
CORELDRAW
- Corel Dasar
- Corel Logo Desain
- Corel Bebas
- Coreldraw Tools
ILLUSTRATOR
- illustrator Vector
ANIMATION
- Flash
- SwishMAX
- WEB DESAIN
- Dreamweaver
- Fireworks
DESKTOP PUBLISHING
- Freehand
- InDesign
MICROSOFT
- Paint
- Visio
3D Dan ARSITEKTUR
- Cinema 4D
- 3DS Max Studio
- MAYA
- AutoCAD
VIDEO PRODUCTION
- Adobe Premiere
- After Effect
- Pinnacle Studio
FREEWARE
- GIMP
- InkSCAPE
- Photoshop Dasar
- Photoshop Teks Efek
- Photoshop Foto Efek
- Photoshop Alternatif
- Photoshop Tools
PHOTOGRAPHY
- Adobe Lightroom
CORELDRAW
- Corel Dasar
- Corel Logo Desain
- Corel Bebas
- Coreldraw Tools
ILLUSTRATOR
- illustrator Vector
ANIMATION
- Flash
- SwishMAX
- WEB DESAIN
- Dreamweaver
- Fireworks
DESKTOP PUBLISHING
- Freehand
- InDesign
MICROSOFT
- Paint
- Visio
3D Dan ARSITEKTUR
- Cinema 4D
- 3DS Max Studio
- MAYA
- AutoCAD
VIDEO PRODUCTION
- Adobe Premiere
- After Effect
- Pinnacle Studio
FREEWARE
- GIMP
- InkSCAPE
IG QR Code

Scan Code untuk membuka dari Smartphone
+ Link to ilmuGrafis

Kode HTML
Silahkan boleh dipasang di blog/web anda
--// Persaudaraan ilmuGrafis
+ Yesimadesigner.com
+ IlmuWebsite.com
+ DesainStudio.com
+ IlmuPhotoshop.com
+ EfekPhotoshop.com
+ PhotoshopID.com
+ All Friends
--// Support ilmuGrafis Adv.

Belanja Games PC murah berkualitas Visit : belanja games
Download Fonts keren unik gratis untuk tambahan koleksi desain grafis dan editing mulai dari italic arabic dan normal font
BANTUAN CARA PEMASANGAN FONTS
 Cara Instal / Pemasangan Font pada Komputer
untuk OS Windows XP
Cara Instal / Pemasangan Font pada Komputer
untuk OS Windows XP
- Download font, karena font dalam keadaan zip file maka extract file tersebut
- copy atau cut file font yang telah diekstract
- Masuk ke Control Panel -> Pilih Font dan paste file font tersebut
- Akan muncul pernyataan dan font telah terinstal di komputer anda
 Cara Instal / Pemasangan Font pada Komputer
untuk OS Windows Seven
Cara Instal / Pemasangan Font pada Komputer
untuk OS Windows Seven
- Download font, karena font dalam keadaan zip file maka extract file tersebut
- copy atau cut file font yang telah diekstract
- Masuk ke Control Panel -> di Search kanan atas ketik Font, lalu klik Fonts
- Paste Font di tempat daftar Font windows 7
- Akan muncul pernyataan dan font telah terinstal di komputer anda
Ketika anda membuka Photoshop / Coreldraw / Flash / maupun program yang lain maka font akan otomatis terload di aplikasi tersebut
Selamat Menikmati, semoga bermanfaat
PILIH KATEGORI




IG QR Code

Scan Code untuk membuka dari Smartphone
 IlmuGrafis Launcher (apk)
IlmuGrafis Launcher (apk)
+ Link to ilmuGrafis

Kode HTML
Silahkan boleh dipasang di blog/web anda
--// Persaudaraan ilmuGrafis
+ Yesimadesigner.com
+ IlmuWebsite.com
+ DesainStudio.com
+ IlmuPhotoshop.com
+ EfekPhotoshop.com
+ PhotoshopID.com
+ All Friends
--// Support ilmuGrafis Adv.

Belanja Games PC murah berkualitas Visit : belanja games
BANTUAN CARA PEMASANGAN FONTS
- Download font, karena font dalam keadaan zip file maka extract file tersebut
- copy atau cut file font yang telah diekstract
- Masuk ke Control Panel -> Pilih Font dan paste file font tersebut
- Akan muncul pernyataan dan font telah terinstal di komputer anda
- Download font, karena font dalam keadaan zip file maka extract file tersebut
- copy atau cut file font yang telah diekstract
- Masuk ke Control Panel -> di Search kanan atas ketik Font, lalu klik Fonts
- Paste Font di tempat daftar Font windows 7
- Akan muncul pernyataan dan font telah terinstal di komputer anda
Ketika anda membuka Photoshop / Coreldraw / Flash / maupun program yang lain maka font akan otomatis terload di aplikasi tersebut
Selamat Menikmati, semoga bermanfaat
| DOWNLOAD FONTS |
| Typeface: Resident Evil Font Preview:  Download Typeface: akashi Preview:  Download Typeface: KASnake Preview:  Download Typeface: TRAJAN PRO REGULAR Preview:  Download Typeface: ANDROID - Special font ANDROID TM (by GOOGLE INC) Preview:  Download Typeface: Alice in Wonderland Preview:  Download Typeface: Ithornet Preview:  Download Typeface: Knaft Art Vector Font Preview:  Download Typeface: Harry Potter Font Preview:  Download Typeface: SF Movie Poster Font Preview:  Download Typeface: Start Dust Font Preview:  Download |
Typeface: Tron Preview:  Download Typeface: Walt Desney Preview:  Download Typeface: BLAZED Preview:  Download Typeface: Corleone Preview:  Download Typeface: Kingdom Hearts Preview:  Download Typeface: Dot Curve Preview:  Download Typeface: Alhambra Preview:  Download Typeface: Death Note Font Preview:  Download Typeface: Exus Pilot Preview:  Download Typeface: Jokerman Font Preview:  Download Typeface: Halucinations Font Preview:  Download |
PHOTOSHOP
- Photoshop Dasar
- Photoshop Teks Efek
- Photoshop Foto Efek
- Photoshop Alternatif
- Photoshop Tools
PHOTOGRAPHY
- Adobe Lightroom
CORELDRAW
- Corel Dasar
- Corel Logo Desain
- Corel Bebas
- Coreldraw Tools
ILLUSTRATOR
- illustrator Vector
ANIMATION
- Flash
- SwishMAX
- WEB DESAIN
- Dreamweaver
- Fireworks
DESKTOP PUBLISHING
- Freehand
- InDesign
MICROSOFT
- Paint
- Visio
3D Dan ARSITEKTUR
- Cinema 4D
- 3DS Max Studio
- MAYA
- AutoCAD
VIDEO PRODUCTION
- Adobe Premiere
- After Effect
- Pinnacle Studio
FREEWARE
- GIMP
- InkSCAPE
- Photoshop Dasar
- Photoshop Teks Efek
- Photoshop Foto Efek
- Photoshop Alternatif
- Photoshop Tools
PHOTOGRAPHY
- Adobe Lightroom
CORELDRAW
- Corel Dasar
- Corel Logo Desain
- Corel Bebas
- Coreldraw Tools
ILLUSTRATOR
- illustrator Vector
ANIMATION
- Flash
- SwishMAX
- WEB DESAIN
- Dreamweaver
- Fireworks
DESKTOP PUBLISHING
- Freehand
- InDesign
MICROSOFT
- Paint
- Visio
3D Dan ARSITEKTUR
- Cinema 4D
- 3DS Max Studio
- MAYA
- AutoCAD
VIDEO PRODUCTION
- Adobe Premiere
- After Effect
- Pinnacle Studio
FREEWARE
- GIMP
- InkSCAPE
IG QR Code

Scan Code untuk membuka dari Smartphone
+ Link to ilmuGrafis

Kode HTML
Silahkan boleh dipasang di blog/web anda
--// Persaudaraan ilmuGrafis
+ Yesimadesigner.com
+ IlmuWebsite.com
+ DesainStudio.com
+ IlmuPhotoshop.com
+ EfekPhotoshop.com
+ PhotoshopID.com
+ All Friends
--// Support ilmuGrafis Adv.

Belanja Games PC murah berkualitas Visit : belanja games
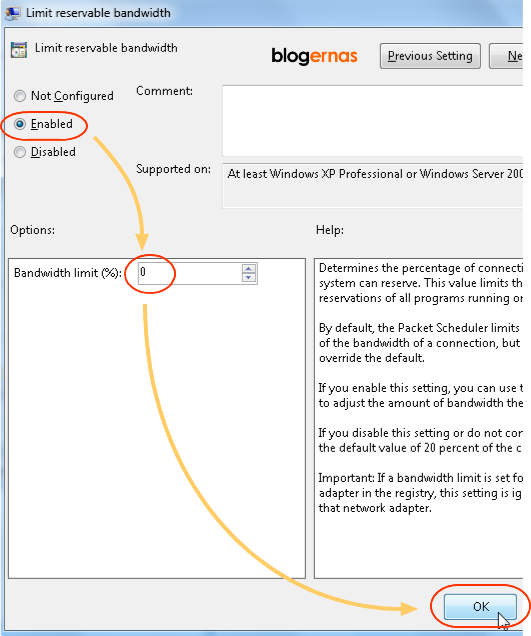
Cara Cerdik Mempercepat Koneksi Internet: Hack Registry Komputer!
Pertama sekali tekanlah tombol ("Logo Wndows" + R) pada keyboard. Dan begitu jendela kotak run terbuka, maka ketiklah kode gpedit.msc. Kemudian Enter atau klik tombol OK. Selanjutnya ikuti langkah-langkahnya seperti gambar berikut:
Nah setelah ini, anda masih bisa melakukan beberapa pengaturan pada registry komputer anda untuk lebih mengoptimalkan koneksi internet pada komputer anda.
Nah setelah ini, anda masih bisa melakukan beberapa pengaturan pada registry komputer anda untuk lebih mengoptimalkan koneksi internet pada komputer anda.
Pertama sekali tekanlah tombol ("Logo Wndows" + R) pada keyboard. Dan begitu jendela kotak run terbuka, maka ketiklah kode gpedit.msc. Kemudian Enter atau klik tombol OK. Selanjutnya ikuti langkah-langkahnya seperti gambar berikut:
Nah setelah ini, anda masih bisa melakukan beberapa pengaturan pada registry komputer anda untuk lebih mengoptimalkan koneksi internet pada komputer anda.
Nah setelah ini, anda masih bisa melakukan beberapa pengaturan pada registry komputer anda untuk lebih mengoptimalkan koneksi internet pada komputer anda.
Johny Crottube, Template Iseng Sambil Nunggu Jerman Vs Yunani
Daripada
bengong sambil nunggu pertandingan bola nanti malam dan mumpung besok
libur, mending ini saya bagi lagi satu template gratis buat Anda yang
suka mengkoleksi video dari Youtube. Template ini serial dari template Johny Crott, kali ini saya buat untuk versi konten video dan hanya dari Youtube. Template ini berbeda dengan template video Youtube saya sebelumnya Johny Jazzytube, karena disini saya hanya memanipulasi gambar dari iframe youtube untuk dijadikan thumbnail di homepage, dan masih menggunakan ytimg.com tapi untuk template ini diletakkan di dalam postingan bukan di Edit HTML template. Untuk lebih jelasnya perhatikan gambar untuk membuat postingan video di bawah ini :
- Masuk ke Youtube dan pilih video favorit anda.
- Kemudian klik share seperti langkah nomer 1, lalu klik embed tunggu hingga kodenya muncul.
- Perhatikan kotak yang saya centang pada nomer 3 diatas, disini Anda hanya mencentang pilihan atau opsi yang paling atas (Show suggested videos when the video finishes) biarkan yang lain kosong.
- Setelah itu ambil kode iframe Youtube seperti pada nomer 4 diatas, paste ke dalam postingan pada posisi Edit HTML bukan compose. Untuk ukuran panjang dan lebar video terserah silahkan Anda pilih sendiri.
- Video dari Youtube sudah nampak di postingan jika Anda preview, tapi thumbnailnya belum akan kelihatan di Homepage. Untuk menampilkan thumbnail di halaman depan (homepage) anda harus menambahkan kode ini setelah kode iframe dari Youtube :<iframe width="640" height="360" src="http://www.youtube.com/embed/8Pjh0visgJI" frameborder="0" allowfullscreen></iframe><img border="0" height="0" width="0" src="http://i2.ytimg.com/vi/kode seri video/0.jpg" />
- Kode yang saya cetak tebal diatas adalah kode yang harus Anda tambahkan setelah kode Iframe Youtube. Perhatikan tulisan kode seri video (warna merah), anda isi dengan kode seri warna merah diatasnya (8Pjh0visgJI). Kode seri video dari Youtube ini berbeda-beda untuk tiap video, jadi jika Anda memasukkan video jangan lupa untuk mengganti juga kode seri-nya harus sama dengan kode diatasnya. Dan postingan untuk video itu akan nampak seperti gambar di bawah ini :
Perhatikan kedua kode pada gambar dengan background biru diatas.
Pada template ini saya tambahkan fitur untuk tampilan Grid dan List style, dibawah ini adalah screenshot untuk tampilan grid dan list syle :
Sekarang untuk menampilkan widget Video Category yang ada pada template ini. Yang Anda harus lakukan hanya membuka widget Video Category 1 dan 2 kemudian masukkan/ketik label di dalam kotak HTML/Javascript seperti gambar di bawah ini :
Dari gambar diatas jazz adalah label yang saya tampilkan pada video category 1, Anda ganti dengan label yang diinginkan, demikian juga dengan widget Video Category 2.
Untuk mengaktifkan reply pada kotak komentar, masuk ke Edit HTML jangan lupa untuk mencentang kotak Expand Widgets Templates kemudian cari kode berikut :
<a expr:href='"https://www.blogger.com/comment.g?blogID=1128587339572285487&postID=" + data:post.id + "&isPopup=true&postBody=%40%3C%61%20%68%72%65%66%3D%22%23" + data:comment.anchorName + "%22%3E" + data:comment.author + "%3C%2F%61%3E#form"' onclick='javascript:window.open(this.href, "bloggerPopup", "toolbar=0,location=0,statusbar=1,menubar=0,scrollbars=yes,width=600,height=500"); return false;'>Reply</a>
Template ini juga dilengkapi fitur related video di
setiap postingan dan slider otomatis yang menampilkan postingan terbaru
Anda. Template ini bisa digunakan juga untuk konten gallery gambar
biasa, dan untuk video hanya khusus dari Youtube, tapi jika anda ingin
menambahkan video selain Youtube harus membuat thumbnail manual dulu
kemudian baru di upload saat buat postingan. Segitu dulu tutorial cara
instalasi untuk template Johny Crottube kali ini. Jika ada yang
mau ditanyakan silahkan tinggalkan pesan pada kotak komentar di bawah.
Selamat mencoba dan semoga bermanfaat.
Update Templates
My Google Code was banned, there's so many script that I put in there can't be opened. But I already fixed it with the updates ones, you can re-download this template or you can change some script below
Click this link and read subtitle "Update Template" in that post for the latest updates of Javascript
Daripada
bengong sambil nunggu pertandingan bola nanti malam dan mumpung besok
libur, mending ini saya bagi lagi satu template gratis buat Anda yang
suka mengkoleksi video dari Youtube. Template ini serial dari template Johny Crott, kali ini saya buat untuk versi konten video dan hanya dari Youtube. Template ini berbeda dengan template video Youtube saya sebelumnya Johny Jazzytube, karena disini saya hanya memanipulasi gambar dari iframe youtube untuk dijadikan thumbnail di homepage, dan masih menggunakan ytimg.com tapi untuk template ini diletakkan di dalam postingan bukan di Edit HTML template. Untuk lebih jelasnya perhatikan gambar untuk membuat postingan video di bawah ini :
- Masuk ke Youtube dan pilih video favorit anda.
- Kemudian klik share seperti langkah nomer 1, lalu klik embed tunggu hingga kodenya muncul.
- Perhatikan kotak yang saya centang pada nomer 3 diatas, disini Anda hanya mencentang pilihan atau opsi yang paling atas (Show suggested videos when the video finishes) biarkan yang lain kosong.
- Setelah itu ambil kode iframe Youtube seperti pada nomer 4 diatas, paste ke dalam postingan pada posisi Edit HTML bukan compose. Untuk ukuran panjang dan lebar video terserah silahkan Anda pilih sendiri.
- Video dari Youtube sudah nampak di postingan jika Anda preview, tapi thumbnailnya belum akan kelihatan di Homepage. Untuk menampilkan thumbnail di halaman depan (homepage) anda harus menambahkan kode ini setelah kode iframe dari Youtube :<iframe width="640" height="360" src="http://www.youtube.com/embed/8Pjh0visgJI" frameborder="0" allowfullscreen></iframe><img border="0" height="0" width="0" src="http://i2.ytimg.com/vi/kode seri video/0.jpg" />
- Kode yang saya cetak tebal diatas adalah kode yang harus Anda tambahkan setelah kode Iframe Youtube. Perhatikan tulisan kode seri video (warna merah), anda isi dengan kode seri warna merah diatasnya (8Pjh0visgJI). Kode seri video dari Youtube ini berbeda-beda untuk tiap video, jadi jika Anda memasukkan video jangan lupa untuk mengganti juga kode seri-nya harus sama dengan kode diatasnya. Dan postingan untuk video itu akan nampak seperti gambar di bawah ini :
Perhatikan kedua kode pada gambar dengan background biru diatas.
Pada template ini saya tambahkan fitur untuk tampilan Grid dan List style, dibawah ini adalah screenshot untuk tampilan grid dan list syle :
Sekarang untuk menampilkan widget Video Category yang ada pada template ini. Yang Anda harus lakukan hanya membuka widget Video Category 1 dan 2 kemudian masukkan/ketik label di dalam kotak HTML/Javascript seperti gambar di bawah ini :
Dari gambar diatas jazz adalah label yang saya tampilkan pada video category 1, Anda ganti dengan label yang diinginkan, demikian juga dengan widget Video Category 2.
Untuk mengaktifkan reply pada kotak komentar, masuk ke Edit HTML jangan lupa untuk mencentang kotak Expand Widgets Templates kemudian cari kode berikut :
<a expr:href='"https://www.blogger.com/comment.g?blogID=1128587339572285487&postID=" + data:post.id + "&isPopup=true&postBody=%40%3C%61%20%68%72%65%66%3D%22%23" + data:comment.anchorName + "%22%3E" + data:comment.author + "%3C%2F%61%3E#form"' onclick='javascript:window.open(this.href, "bloggerPopup", "toolbar=0,location=0,statusbar=1,menubar=0,scrollbars=yes,width=600,height=500"); return false;'>Reply</a>
Template ini juga dilengkapi fitur related video di
setiap postingan dan slider otomatis yang menampilkan postingan terbaru
Anda. Template ini bisa digunakan juga untuk konten gallery gambar
biasa, dan untuk video hanya khusus dari Youtube, tapi jika anda ingin
menambahkan video selain Youtube harus membuat thumbnail manual dulu
kemudian baru di upload saat buat postingan. Segitu dulu tutorial cara
instalasi untuk template Johny Crottube kali ini. Jika ada yang
mau ditanyakan silahkan tinggalkan pesan pada kotak komentar di bawah.
Selamat mencoba dan semoga bermanfaat.
Update Templates
My Google Code was banned, there's so many script that I put in there can't be opened. But I already fixed it with the updates ones, you can re-download this template or you can change some script below
Click this link and read subtitle "Update Template" in that post for the latest updates of Javascript
Membuat Menu Navigasi Horisontal dan Kotak Pencari di Blog
Menu
Navigasi pada blog merupakan elemen yang perlu diperhatikan di dalam
sebuah blog yang mementingkan penampilan dan style untuk setiap
detilnya. Ada bermacam-macam bentuk menu navigasi di dalam sebuah blog
itu, ada menu navigasi horizontal, menu navigasi vertikal atau yang
lainya. Selain menggunakan menu horisontal drop down menu,
kita juga bisa membuat menu horisontal sederhana (tanpa cabang)
ataupun membuat menu horisotal bercabang dengan script css. Seperti
yang telah saya buat dalam postingan sebelumnya tentang menu horisontal versi dynamic drive, maka kali ini akan dibuat versi css menu maker. Tampilan menunya bisa dilihat pada gambar di bawah ini.
Untuk membuatnya bisa lakukan posedur berikut:
1. Login ke menu blogger. Klik Design -> Edit HTML
2. Backup template anda
3. Setelah itu, letakkan kode dibawah ini diatas ]]></b:skin>
/*-- (Nav & Search Box) --*/
#nav{
background: #1c426d; /* Warna backgroud Kotak Navigasi */
height:31px; /* Tinggi Kotak Navigasi */
padding:0px;
margin-bottom:5px
}
#nav-left{
float:left;
display:inline;
width:580px
}
#nav-right{
float:right;
display:inline;
width:275px;
padding:1px 0px 0px 0px;
}
#nav ul{
position:relative;
overflow:hidden;
padding-left:5px;
padding-top:1px;
margin:0;
font:1.1em /* Ukuran font tab navigasi */
Arial,Helvetica,sans-serif;
font-weight: bold;
}
#nav ul li{
float:left;
list-style:none
}
#nav ul li a, #nav ul li a:visited{
display:block;
color:#ffffff; /* Warna teks pada kotak navigasi */
margin:0 8px;
padding:5px 7px
}
#nav ul li a:hover{
color:#ffffff;
background-color:#C4C5B8; /* Warna kotak ketika kursor melintasi teks navigasi */
margin:0 8px;
padding:5px 7px
}
#nav ul li a.current, #nav ul li a.current:visited, #nav ul li a.current:hover{margin:0 8px; background-color:#A6A994; color:#ffffff; padding:5px 7px}
#searchform {
margin: 0;
padding: 0;
overflow: hidden;
display: inline;
}
#searchbox {
background: #EEE url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEis2Fqq3j03dxR6Tiel8BLuqc-E-RfD2sY5-9GSXf1Tu3qZj7J5s_BCQbhuLdGhmV7pOYTVqKy5lkcTxjREOJBiQ4br5O59hD-Li5DUb0hABqhqrN1ILQfmmYVk4Riul2e6HVpGGFUTtQkn/) no-repeat left top;
width: 180px;
height: 16px;
color: #202020;
font-size: 12px;
font-family:Verdana,Arial,Helvetica,sans-serif;
font-weight: normal;
margin: 2px 0px 0px 15px;
padding: 4px 0px 3px 25px;
border-top: 1px solid #DDD;
border-right: 1px solid #666;
border-left: 1px solid #DDD;
border-bottom: 1px solid #666;
display: inline;
#searchbutton {
background: #1c426d; /* Warna background tombol pencari */
color: #FFF; /* Warna teks tombol pencari */
font-size: 11px;
font-family:Verdana,Arial,Helvetica,sans-serif;
margin: 0px;
padding: 3px 0px 3px 2px;
font-weight: bold;
border-top: 1px solid #DDD;
border-right: 1px solid #666;
border-left: 1px solid #DDD;
border-bottom: 1px solid #666;
}
#nav{
background: #1c426d; /* Warna backgroud Kotak Navigasi */
height:31px; /* Tinggi Kotak Navigasi */
padding:0px;
margin-bottom:5px
}
#nav-left{
float:left;
display:inline;
width:580px
}
#nav-right{
float:right;
display:inline;
width:275px;
padding:1px 0px 0px 0px;
}
#nav ul{
position:relative;
overflow:hidden;
padding-left:5px;
padding-top:1px;
margin:0;
font:1.1em /* Ukuran font tab navigasi */
Arial,Helvetica,sans-serif;
font-weight: bold;
}
#nav ul li{
float:left;
list-style:none
}
#nav ul li a, #nav ul li a:visited{
display:block;
color:#ffffff; /* Warna teks pada kotak navigasi */
margin:0 8px;
padding:5px 7px
}
#nav ul li a:hover{
color:#ffffff;
background-color:#C4C5B8; /* Warna kotak ketika kursor melintasi teks navigasi */
margin:0 8px;
padding:5px 7px
}
#nav ul li a.current, #nav ul li a.current:visited, #nav ul li a.current:hover{margin:0 8px; background-color:#A6A994; color:#ffffff; padding:5px 7px}
#searchform {
margin: 0;
padding: 0;
overflow: hidden;
display: inline;
}
#searchbox {
background: #EEE url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEis2Fqq3j03dxR6Tiel8BLuqc-E-RfD2sY5-9GSXf1Tu3qZj7J5s_BCQbhuLdGhmV7pOYTVqKy5lkcTxjREOJBiQ4br5O59hD-Li5DUb0hABqhqrN1ILQfmmYVk4Riul2e6HVpGGFUTtQkn/) no-repeat left top;
width: 180px;
height: 16px;
color: #202020;
font-size: 12px;
font-family:Verdana,Arial,Helvetica,sans-serif;
font-weight: normal;
margin: 2px 0px 0px 15px;
padding: 4px 0px 3px 25px;
border-top: 1px solid #DDD;
border-right: 1px solid #666;
border-left: 1px solid #DDD;
border-bottom: 1px solid #666;
display: inline;
#searchbutton {
background: #1c426d; /* Warna background tombol pencari */
color: #FFF; /* Warna teks tombol pencari */
font-size: 11px;
font-family:Verdana,Arial,Helvetica,sans-serif;
margin: 0px;
padding: 3px 0px 3px 2px;
font-weight: bold;
border-top: 1px solid #DDD;
border-right: 1px solid #666;
border-left: 1px solid #DDD;
border-bottom: 1px solid #666;
}
Keterangan:
Tulisan berwarna merah diatas merupakan keterangan dari masing-masing kode. Silahkan ganti sesuai dengan template anda.
Jika anda ingin mengganti background menu navigasi dengan gambar, maka tambahkan kode url(alamat gambar anda) dibelakang kode "warna background kotak navigasi". Contohnya:
background: #1c426d url(http://url-gambar);4. Setelah itu cari kode seperti dibawah ini
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='3' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Creating Website (Header)' type='Header'/>
</b:section>
<div style='clear: both'/>
</div>
Cari kode di template anda yang paling mendekati dengan kode diatas<b:section class='header' id='header' maxwidgets='3' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Creating Website (Header)' type='Header'/>
</b:section>
<div style='clear: both'/>
</div>
5. Kalau sudah ketemu, letakkan kode berikut dibawahnya.
<div id='nav'>
<b:section class='header-tabs' id='header-tabs' preferred='yes' showaddelement='no'>
<b:widget id='LinkList1' locked='true' title='Top Tabs' type='LinkList'>
<b:includable id='main'>
<div class='widget-content'>
<b:if cond='data:title'/>
<div id='nav-left'>
<ul>
<li><a href='/'>Home</a></li>
<b:loop values='data:links' var='link'>
<li><a expr:href='data:link.target'><data:link.name/></a></li>
</b:loop>
</ul>
</div>
</div>
</b:includable>
</b:widget>
<b:widget id='HTML30' locked='true' title='Search' type='HTML'>
<b:includable id='main'>
<div id='nav-right'>
<form action='/search' id='searchform' method='get' style='display:inline;'>
<input id='searchbox' maxlength='250' name='q' onblur='if (this.value == "") {this.value = "cari artikel disini...";}' onfocus='if (this.value == "cari artikel disini...") {this.value = ""}' type='text' value='cari artikel disini...'/>
<input id='searchbutton' type='submit' value='GO'/>
</form>
</div>
</b:includable>
</b:widget>
</b:section>
</div>
<b:section class='header-tabs' id='header-tabs' preferred='yes' showaddelement='no'>
<b:widget id='LinkList1' locked='true' title='Top Tabs' type='LinkList'>
<b:includable id='main'>
<div class='widget-content'>
<b:if cond='data:title'/>
<div id='nav-left'>
<ul>
<li><a href='/'>Home</a></li>
<b:loop values='data:links' var='link'>
<li><a expr:href='data:link.target'><data:link.name/></a></li>
</b:loop>
</ul>
</div>
</div>
</b:includable>
</b:widget>
<b:widget id='HTML30' locked='true' title='Search' type='HTML'>
<b:includable id='main'>
<div id='nav-right'>
<form action='/search' id='searchform' method='get' style='display:inline;'>
<input id='searchbox' maxlength='250' name='q' onblur='if (this.value == "") {this.value = "cari artikel disini...";}' onfocus='if (this.value == "cari artikel disini...") {this.value = ""}' type='text' value='cari artikel disini...'/>
<input id='searchbutton' type='submit' value='GO'/>
</form>
</div>
</b:includable>
</b:widget>
</b:section>
</div>
6. Sehingga susunannya menjadi seperti ini:
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='3' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Creating Website (Header)' type='Header'/>
</b:section>
<div style='clear: both'/>
</div>
<div id='nav'>
<b:section class='header-tabs' id='header-tabs' preferred='yes' showaddelement='no'>
<b:widget id='LinkList1' locked='true' title='Top Tabs' type='LinkList'>
<b:includable id='main'>
<div class='widget-content'>
<b:if cond='data:title'/>
<div id='nav-left'>
<ul>
<li><a href='/'>Home</a></li>
<b:loop values='data:links' var='link'>
<li><a expr:href='data:link.target'><data:link.name/></a></li>
</b:loop>
</ul>
</div>
</div>
</b:includable>
</b:widget>
<b:widget id='HTML30' locked='true' title='Search' type='HTML'>
<b:includable id='main'>
<div id='nav-right'>
<form action='/search' id='searchform' method='get' style='display:inline;'>
<input
id='searchbox' maxlength='250' name='q' onblur='if (this.value ==
"") {this.value = "cari artikel
disini...";}' onfocus='if (this.value == "cari
artikel disini...") {this.value = ""}'
type='text' value='cari artikel disini...'/>
<input id='searchbutton' type='submit' value='GO'/>
</form>
</div>
</b:includable>
</b:widget>
</b:section>
</div>
7. Kalau sudah, Save Template lalu lihat hasilnya.
Jika anda tidak mau menggunakan kotak
pencari tinggal hapus kode yang dicetak tebal. Beres. Untuk menambah
link pada menu navigasi. Buka menu Page Element lalu klik Edit pada "Top Tabs". Tambahkan link yang ingin anda tampilkan disana.
Selamat mencoba. Semoga bermanfaat.
Menu
Navigasi pada blog merupakan elemen yang perlu diperhatikan di dalam
sebuah blog yang mementingkan penampilan dan style untuk setiap
detilnya. Ada bermacam-macam bentuk menu navigasi di dalam sebuah blog
itu, ada menu navigasi horizontal, menu navigasi vertikal atau yang
lainya. Selain menggunakan menu horisontal drop down menu,
kita juga bisa membuat menu horisontal sederhana (tanpa cabang)
ataupun membuat menu horisotal bercabang dengan script css. Seperti
yang telah saya buat dalam postingan sebelumnya tentang menu horisontal versi dynamic drive, maka kali ini akan dibuat versi css menu maker. Tampilan menunya bisa dilihat pada gambar di bawah ini.
Untuk membuatnya bisa lakukan posedur berikut:
1. Login ke menu blogger. Klik Design -> Edit HTML
2. Backup template anda
3. Setelah itu, letakkan kode dibawah ini diatas ]]></b:skin>
/*-- (Nav & Search Box) --*/
#nav{
background: #1c426d; /* Warna backgroud Kotak Navigasi */
height:31px; /* Tinggi Kotak Navigasi */
padding:0px;
margin-bottom:5px
}
#nav-left{
float:left;
display:inline;
width:580px
}
#nav-right{
float:right;
display:inline;
width:275px;
padding:1px 0px 0px 0px;
}
#nav ul{
position:relative;
overflow:hidden;
padding-left:5px;
padding-top:1px;
margin:0;
font:1.1em /* Ukuran font tab navigasi */
Arial,Helvetica,sans-serif;
font-weight: bold;
}
#nav ul li{
float:left;
list-style:none
}
#nav ul li a, #nav ul li a:visited{
display:block;
color:#ffffff; /* Warna teks pada kotak navigasi */
margin:0 8px;
padding:5px 7px
}
#nav ul li a:hover{
color:#ffffff;
background-color:#C4C5B8; /* Warna kotak ketika kursor melintasi teks navigasi */
margin:0 8px;
padding:5px 7px
}
#nav ul li a.current, #nav ul li a.current:visited, #nav ul li a.current:hover{margin:0 8px; background-color:#A6A994; color:#ffffff; padding:5px 7px}
#searchform {
margin: 0;
padding: 0;
overflow: hidden;
display: inline;
}
#searchbox {
background: #EEE url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEis2Fqq3j03dxR6Tiel8BLuqc-E-RfD2sY5-9GSXf1Tu3qZj7J5s_BCQbhuLdGhmV7pOYTVqKy5lkcTxjREOJBiQ4br5O59hD-Li5DUb0hABqhqrN1ILQfmmYVk4Riul2e6HVpGGFUTtQkn/) no-repeat left top;
width: 180px;
height: 16px;
color: #202020;
font-size: 12px;
font-family:Verdana,Arial,Helvetica,sans-serif;
font-weight: normal;
margin: 2px 0px 0px 15px;
padding: 4px 0px 3px 25px;
border-top: 1px solid #DDD;
border-right: 1px solid #666;
border-left: 1px solid #DDD;
border-bottom: 1px solid #666;
display: inline;
#searchbutton {
background: #1c426d; /* Warna background tombol pencari */
color: #FFF; /* Warna teks tombol pencari */
font-size: 11px;
font-family:Verdana,Arial,Helvetica,sans-serif;
margin: 0px;
padding: 3px 0px 3px 2px;
font-weight: bold;
border-top: 1px solid #DDD;
border-right: 1px solid #666;
border-left: 1px solid #DDD;
border-bottom: 1px solid #666;
}
#nav{
background: #1c426d; /* Warna backgroud Kotak Navigasi */
height:31px; /* Tinggi Kotak Navigasi */
padding:0px;
margin-bottom:5px
}
#nav-left{
float:left;
display:inline;
width:580px
}
#nav-right{
float:right;
display:inline;
width:275px;
padding:1px 0px 0px 0px;
}
#nav ul{
position:relative;
overflow:hidden;
padding-left:5px;
padding-top:1px;
margin:0;
font:1.1em /* Ukuran font tab navigasi */
Arial,Helvetica,sans-serif;
font-weight: bold;
}
#nav ul li{
float:left;
list-style:none
}
#nav ul li a, #nav ul li a:visited{
display:block;
color:#ffffff; /* Warna teks pada kotak navigasi */
margin:0 8px;
padding:5px 7px
}
#nav ul li a:hover{
color:#ffffff;
background-color:#C4C5B8; /* Warna kotak ketika kursor melintasi teks navigasi */
margin:0 8px;
padding:5px 7px
}
#nav ul li a.current, #nav ul li a.current:visited, #nav ul li a.current:hover{margin:0 8px; background-color:#A6A994; color:#ffffff; padding:5px 7px}
#searchform {
margin: 0;
padding: 0;
overflow: hidden;
display: inline;
}
#searchbox {
background: #EEE url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEis2Fqq3j03dxR6Tiel8BLuqc-E-RfD2sY5-9GSXf1Tu3qZj7J5s_BCQbhuLdGhmV7pOYTVqKy5lkcTxjREOJBiQ4br5O59hD-Li5DUb0hABqhqrN1ILQfmmYVk4Riul2e6HVpGGFUTtQkn/) no-repeat left top;
width: 180px;
height: 16px;
color: #202020;
font-size: 12px;
font-family:Verdana,Arial,Helvetica,sans-serif;
font-weight: normal;
margin: 2px 0px 0px 15px;
padding: 4px 0px 3px 25px;
border-top: 1px solid #DDD;
border-right: 1px solid #666;
border-left: 1px solid #DDD;
border-bottom: 1px solid #666;
display: inline;
#searchbutton {
background: #1c426d; /* Warna background tombol pencari */
color: #FFF; /* Warna teks tombol pencari */
font-size: 11px;
font-family:Verdana,Arial,Helvetica,sans-serif;
margin: 0px;
padding: 3px 0px 3px 2px;
font-weight: bold;
border-top: 1px solid #DDD;
border-right: 1px solid #666;
border-left: 1px solid #DDD;
border-bottom: 1px solid #666;
}
Keterangan:
Tulisan berwarna merah diatas merupakan keterangan dari masing-masing kode. Silahkan ganti sesuai dengan template anda.
Jika anda ingin mengganti background menu navigasi dengan gambar, maka tambahkan kode url(alamat gambar anda) dibelakang kode "warna background kotak navigasi". Contohnya:
background: #1c426d url(http://url-gambar);4. Setelah itu cari kode seperti dibawah ini
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='3' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Creating Website (Header)' type='Header'/>
</b:section>
<div style='clear: both'/>
</div>
Cari kode di template anda yang paling mendekati dengan kode diatas<b:section class='header' id='header' maxwidgets='3' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Creating Website (Header)' type='Header'/>
</b:section>
<div style='clear: both'/>
</div>
5. Kalau sudah ketemu, letakkan kode berikut dibawahnya.
<div id='nav'>
<b:section class='header-tabs' id='header-tabs' preferred='yes' showaddelement='no'>
<b:widget id='LinkList1' locked='true' title='Top Tabs' type='LinkList'>
<b:includable id='main'>
<div class='widget-content'>
<b:if cond='data:title'/>
<div id='nav-left'>
<ul>
<li><a href='/'>Home</a></li>
<b:loop values='data:links' var='link'>
<li><a expr:href='data:link.target'><data:link.name/></a></li>
</b:loop>
</ul>
</div>
</div>
</b:includable>
</b:widget>
<b:widget id='HTML30' locked='true' title='Search' type='HTML'>
<b:includable id='main'>
<div id='nav-right'>
<form action='/search' id='searchform' method='get' style='display:inline;'>
<input id='searchbox' maxlength='250' name='q' onblur='if (this.value == "") {this.value = "cari artikel disini...";}' onfocus='if (this.value == "cari artikel disini...") {this.value = ""}' type='text' value='cari artikel disini...'/>
<input id='searchbutton' type='submit' value='GO'/>
</form>
</div>
</b:includable>
</b:widget>
</b:section>
</div>
<b:section class='header-tabs' id='header-tabs' preferred='yes' showaddelement='no'>
<b:widget id='LinkList1' locked='true' title='Top Tabs' type='LinkList'>
<b:includable id='main'>
<div class='widget-content'>
<b:if cond='data:title'/>
<div id='nav-left'>
<ul>
<li><a href='/'>Home</a></li>
<b:loop values='data:links' var='link'>
<li><a expr:href='data:link.target'><data:link.name/></a></li>
</b:loop>
</ul>
</div>
</div>
</b:includable>
</b:widget>
<b:widget id='HTML30' locked='true' title='Search' type='HTML'>
<b:includable id='main'>
<div id='nav-right'>
<form action='/search' id='searchform' method='get' style='display:inline;'>
<input id='searchbox' maxlength='250' name='q' onblur='if (this.value == "") {this.value = "cari artikel disini...";}' onfocus='if (this.value == "cari artikel disini...") {this.value = ""}' type='text' value='cari artikel disini...'/>
<input id='searchbutton' type='submit' value='GO'/>
</form>
</div>
</b:includable>
</b:widget>
</b:section>
</div>
6. Sehingga susunannya menjadi seperti ini:
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='3' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Creating Website (Header)' type='Header'/>
</b:section>
<div style='clear: both'/>
</div>
<div id='nav'>
<b:section class='header-tabs' id='header-tabs' preferred='yes' showaddelement='no'>
<b:widget id='LinkList1' locked='true' title='Top Tabs' type='LinkList'>
<b:includable id='main'>
<div class='widget-content'>
<b:if cond='data:title'/>
<div id='nav-left'>
<ul>
<li><a href='/'>Home</a></li>
<b:loop values='data:links' var='link'>
<li><a expr:href='data:link.target'><data:link.name/></a></li>
</b:loop>
</ul>
</div>
</div>
</b:includable>
</b:widget>
<b:widget id='HTML30' locked='true' title='Search' type='HTML'>
<b:includable id='main'>
<div id='nav-right'>
<form action='/search' id='searchform' method='get' style='display:inline;'>
<input
id='searchbox' maxlength='250' name='q' onblur='if (this.value ==
"") {this.value = "cari artikel
disini...";}' onfocus='if (this.value == "cari
artikel disini...") {this.value = ""}'
type='text' value='cari artikel disini...'/>
<input id='searchbutton' type='submit' value='GO'/>
</form>
</div>
</b:includable>
</b:widget>
</b:section>
</div>
7. Kalau sudah, Save Template lalu lihat hasilnya.
Jika anda tidak mau menggunakan kotak
pencari tinggal hapus kode yang dicetak tebal. Beres. Untuk menambah
link pada menu navigasi. Buka menu Page Element lalu klik Edit pada "Top Tabs". Tambahkan link yang ingin anda tampilkan disana.
Selamat mencoba. Semoga bermanfaat.
Merubah Warna Link Pada Blogspot
Link
untuk sebuah blog sangat diperlukan untuk menautkan antara isi blog
satu dengan yang lainnya. Pengunjung blog tentu akan lebih tertarik jika
link pada blog yang dikunjungi menarik. Mungkin temen-temen tidak
menyukai warna link di blog temen-temen dan ingin mengubahnya. Secara
default biasanya link ini menggunakan warna standar template yang
dipilih dan memunculkan garis bawah ketika kursor menyentuhnya. Jika
tidak puas denga pengaturan default ini, kita bisa merubahnya. Dengan
satu kali pengaturan, perubahan yang dilakukan telah berlaku untuk semua
link yang ada, termasuk link-link baru yang menyusul kemudian. Nah,
berikut langkah-langkah cara mengganti warna link di blogspot :
- Login ke Blogger => Rancangan => Edit HTML, kasih centang pada Expand Template Widget;
- Cari kode ini a:link { contoh struktur kode yang ada di template blog ini:
a:link {
color: #0AF251;
color:#04B33A;
text-decoration:none;
} - Gantilah kode color (warna) sesuai selera Anda;
- Save Template, lalu perhatikan apa yang terjadi? selesai.
Itu tadi adalah penjelasan tentang mengganti warna
link dari saya, gampang kan? Oh ya sering-sering aja nanya biar saya
nggak pusing-pusing cari materi buat posting blog ini, tapi yang
ditanyakan sebaiknya seputar blog ini, kalau diluar itu berarti saya
harus googling dulu atau menjawab dengan jawaban "saya tidak tahu",
maklum masih belajar juga.
Semoga bermanfaat
Link
untuk sebuah blog sangat diperlukan untuk menautkan antara isi blog
satu dengan yang lainnya. Pengunjung blog tentu akan lebih tertarik jika
link pada blog yang dikunjungi menarik. Mungkin temen-temen tidak
menyukai warna link di blog temen-temen dan ingin mengubahnya. Secara
default biasanya link ini menggunakan warna standar template yang
dipilih dan memunculkan garis bawah ketika kursor menyentuhnya. Jika
tidak puas denga pengaturan default ini, kita bisa merubahnya. Dengan
satu kali pengaturan, perubahan yang dilakukan telah berlaku untuk semua
link yang ada, termasuk link-link baru yang menyusul kemudian. Nah,
berikut langkah-langkah cara mengganti warna link di blogspot :
- Login ke Blogger => Rancangan => Edit HTML, kasih centang pada Expand Template Widget;
- Cari kode ini a:link { contoh struktur kode yang ada di template blog ini:
a:link {
color: #0AF251;
color:#04B33A;
text-decoration:none;
} - Gantilah kode color (warna) sesuai selera Anda;
- Save Template, lalu perhatikan apa yang terjadi? selesai.
Itu tadi adalah penjelasan tentang mengganti warna
link dari saya, gampang kan? Oh ya sering-sering aja nanya biar saya
nggak pusing-pusing cari materi buat posting blog ini, tapi yang
ditanyakan sebaiknya seputar blog ini, kalau diluar itu berarti saya
harus googling dulu atau menjawab dengan jawaban "saya tidak tahu",
maklum masih belajar juga.
Semoga bermanfaat
5 Template Hasil Modifikasi
Belakangan ini saya agak sibuk dengan pekerjaan saya di dunia nyata, jadi hanya punya waktu
Cara Gampang Template
Johny Ganteng Store With Cart
Johny Kenthir Green
Johny Crottmag
sedikit
untuk aktivitas blogging, saya minta maaf jika banyak komentar yang
masuk belum terjawab. Pada postingan kali ini saya hanya akan berbagi 5
template hasil modifikasi dari template saya sebelumnya, 2 dari teman
blogger yaitu dari AA Sholah dan Panjz Online dan 3 lagi
dari adik saya. Karena dari beberapa template yang sudah saya buat
mungkin ada kekurangcocokan dalam hal warna atau fitur yang kurang.
Berikut ini 5 template hasil modifikasi dari template saya sebelumnya :
Cara Gampang Template
- Cara pemasangan widget pada template ini hampir sama dengan Black Beauty Template, untuk lebih jelasnya silahkan buka lagi artikel 3 template paling sompret di dunia
- Untuk mengaktifkan fungsi Reply pada komentar tinggal ganti ID ini (3553200374686839922)
- Untuk mengganti FansPage Facebook yang ada di bawah postingan, tinggal ganti ID ini (175220759192447) dengan ID FansPage masing-masing.
Template ini buatan Panjz Online, untuk pemasangan templatenya langsung saja ke blog si pembuat disini http://panjz-online.blogspot.com/
Johny Ganteng Store With Cart
Dari beberapa komentar yang masuk pada artikel 2 Template Toko Online Semrawut,
banyak yang mengingkan template Johny Ganteng Store menggunakan cart
dan slider carousel. Ini sudah saya modifikasi, tapi nggak tahu cocok
apa nggak.
Cara pasang widget sama dengan template Johny Ganteng Store, silahkan buka lagi artikel 2 Template Toko Online Tanpa Cart. Dan untuk cartnya sendiri untuk memodifikasinya saya pakai dari Johny Blackstore template.
Johny Kenthir Green
Pemasangan widget pada template ini sama dengan Johny Kenthir template, silahkan dibuka lagi artikelnya disini Johny Kenthir, Template Ramai Seperti Pasar Tradisional.
Johny Crottmag
Template ini sama persisi dengan Johny Sompret Banget cuma beda warna saja, untuk pemasangannya silagkan dilihat disini 2 Template Kurang Kerjaan.
So jika ada di antara teman-teman blogger yang berkeinginan untuk
membagikan template hasil karya sendiri ataupun modifikasi template yang
sudah ada, silahkan kirim ke email saya disini ncmajid@gmail.com. Jika
template itu sudah bebas dari bug dan layak untuk dikonsumsi, akan saya publish disini. Demikian tadi artikel singkat tentang 5 template modifikasi,
bagi yang berminat silahkan dipakai. Jika ada yang kurang jelas bisa
langsung ditanyakan lewat kotak komenta. Semoga bermanfaat.........
Oya saya mau tanya bagi teman-teman yang tahu, saya sering jumpai kata ini cmiiw biasanya ada pada akhir komentar, itu artinya apa ya?
NB : Untuk mas Sholah dan Panjz Online diharap untuk menjawab pertanyaan seputar template yang Anda buat ya.
Belakangan ini saya agak sibuk dengan pekerjaan saya di dunia nyata, jadi hanya punya waktu
Cara Gampang Template
Johny Ganteng Store With Cart
Johny Kenthir Green
Johny Crottmag
sedikit
untuk aktivitas blogging, saya minta maaf jika banyak komentar yang
masuk belum terjawab. Pada postingan kali ini saya hanya akan berbagi 5
template hasil modifikasi dari template saya sebelumnya, 2 dari teman
blogger yaitu dari AA Sholah dan Panjz Online dan 3 lagi
dari adik saya. Karena dari beberapa template yang sudah saya buat
mungkin ada kekurangcocokan dalam hal warna atau fitur yang kurang.
Berikut ini 5 template hasil modifikasi dari template saya sebelumnya :
Cara Gampang Template
- Cara pemasangan widget pada template ini hampir sama dengan Black Beauty Template, untuk lebih jelasnya silahkan buka lagi artikel 3 template paling sompret di dunia
- Untuk mengaktifkan fungsi Reply pada komentar tinggal ganti ID ini (3553200374686839922)
- Untuk mengganti FansPage Facebook yang ada di bawah postingan, tinggal ganti ID ini (175220759192447) dengan ID FansPage masing-masing.
Template ini buatan Panjz Online, untuk pemasangan templatenya langsung saja ke blog si pembuat disini http://panjz-online.blogspot.com/
Johny Ganteng Store With Cart
Dari beberapa komentar yang masuk pada artikel 2 Template Toko Online Semrawut,
banyak yang mengingkan template Johny Ganteng Store menggunakan cart
dan slider carousel. Ini sudah saya modifikasi, tapi nggak tahu cocok
apa nggak.
Cara pasang widget sama dengan template Johny Ganteng Store, silahkan buka lagi artikel 2 Template Toko Online Tanpa Cart. Dan untuk cartnya sendiri untuk memodifikasinya saya pakai dari Johny Blackstore template.
Johny Kenthir Green
Pemasangan widget pada template ini sama dengan Johny Kenthir template, silahkan dibuka lagi artikelnya disini Johny Kenthir, Template Ramai Seperti Pasar Tradisional.
Johny Crottmag
Template ini sama persisi dengan Johny Sompret Banget cuma beda warna saja, untuk pemasangannya silagkan dilihat disini 2 Template Kurang Kerjaan.
So jika ada di antara teman-teman blogger yang berkeinginan untuk
membagikan template hasil karya sendiri ataupun modifikasi template yang
sudah ada, silahkan kirim ke email saya disini ncmajid@gmail.com. Jika
template itu sudah bebas dari bug dan layak untuk dikonsumsi, akan saya publish disini. Demikian tadi artikel singkat tentang 5 template modifikasi,
bagi yang berminat silahkan dipakai. Jika ada yang kurang jelas bisa
langsung ditanyakan lewat kotak komenta. Semoga bermanfaat.........
Oya saya mau tanya bagi teman-teman yang tahu, saya sering jumpai kata ini cmiiw biasanya ada pada akhir komentar, itu artinya apa ya?
NB : Untuk mas Sholah dan Panjz Online diharap untuk menjawab pertanyaan seputar template yang Anda buat ya.
Subscribe to:
Comments (Atom)